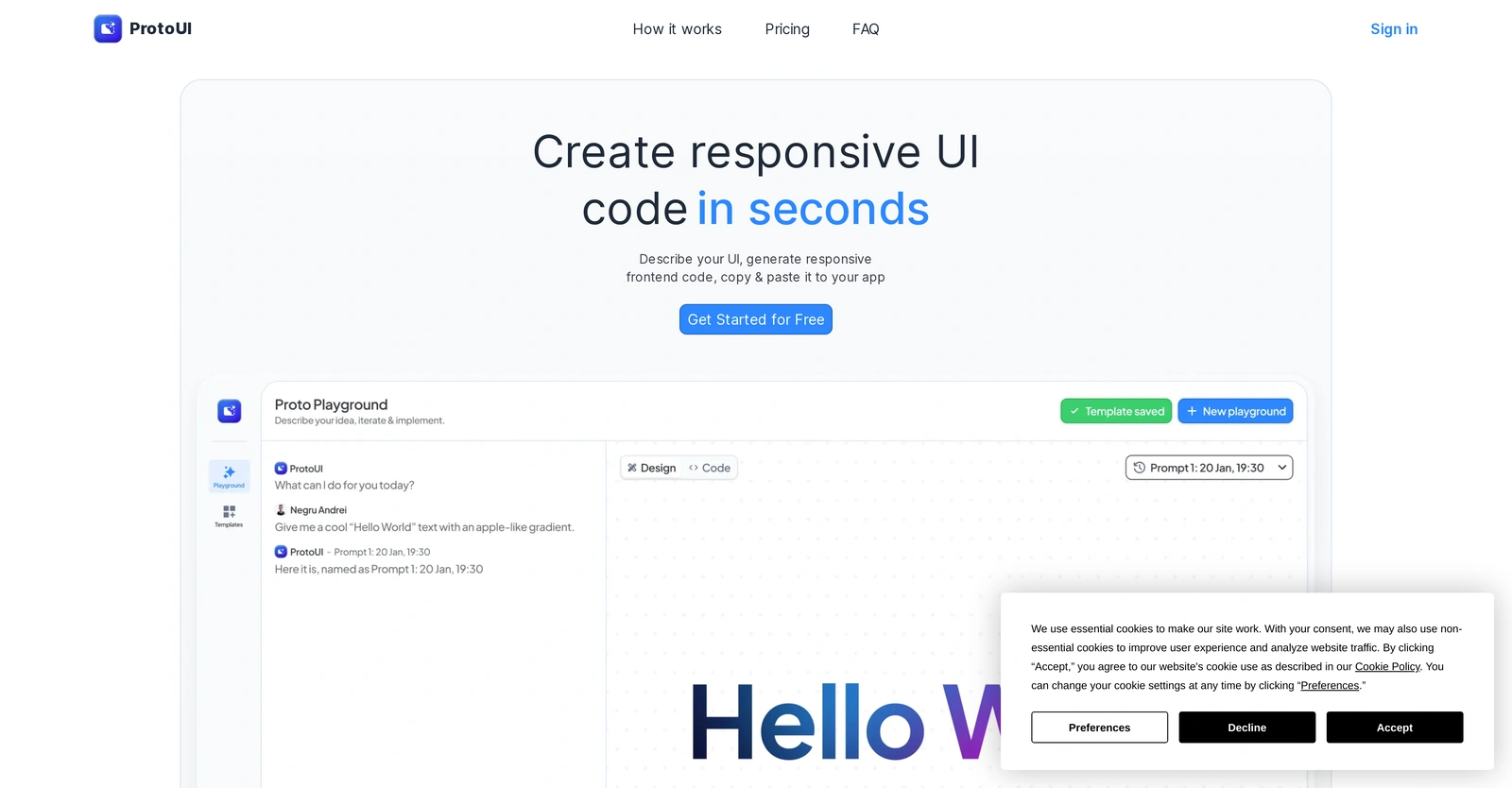
ProtoUI is an AI-powered tool designed to facilitate the process of creating responsive User Interface (UI) code swiftly. This tool is essentially a UI code generator that greatly assists frontend developers in their work by auto-generating frontend code based on user input. To use it, users need to specify their requirements and provide details about what needs to be built. Once the details are sufficiently provided, ProtoUI takes these ideas and constructs it into functional code. The generated output is in the form of TailwindCSS code which users can directly integrate into their applications. ProtoUI also provides options for users to view their live UI and make any number of iterations till they get satisfied with the final output. The tool additionally offers image to UI generation functionality for higher output quality. ProtoUI currently supports UI code generation in TailwindCSS and has plans to extend its support to other languages and frameworks like raw HTML/CSS, JSX/Inline styles and more.

Description
Get to know the latest in AI
Join 2300+ other AI enthusiasts, developers and founders.
Thank you!
You have successfully joined our subscriber list.
Add Review
Pros
Allows development iterations
Automates frontend development
Availability of saved templates
Descriptions translate to UI
Easy code copying
Easy to specify requirements
Efficiency for frontend developers
Expandable to raw HTML/CSS
Generates in seconds
Generates responsive UI code
Image to UI conversion
Integration-ready code output
Live UI preview functionality
Multiple language support planned
No extra skills required
Planned support for JSX/Inline styles
Potential to reduce coding errors
Quick frontend code generation
Streamlines frontend development process
Styles adjustment on demand
Subscription includes free trial
Support on Discord Server
TailwindCSS output
Automates frontend development
Availability of saved templates
Descriptions translate to UI
Easy code copying
Easy to specify requirements
Efficiency for frontend developers
Expandable to raw HTML/CSS
Generates in seconds
Generates responsive UI code
Image to UI conversion
Integration-ready code output
Live UI preview functionality
Multiple language support planned
No extra skills required
Planned support for JSX/Inline styles
Potential to reduce coding errors
Quick frontend code generation
Streamlines frontend development process
Styles adjustment on demand
Subscription includes free trial
Support on Discord Server
TailwindCSS output
Cons
Dependent on user iterations
Lack of Live Chat Support
Limited image to UI
Limited languages and frameworks
Limited to TailwindCSS initially
No code customization
No free unlimited version
No offline usage
Pricing for high-quality output
Requires detailed user input
Lack of Live Chat Support
Limited image to UI
Limited languages and frameworks
Limited to TailwindCSS initially
No code customization
No free unlimited version
No offline usage
Pricing for high-quality output
Requires detailed user input
Promote Your AI Tool
Get seen by thousands of AI enthusiasts, founders & developers.
- Homepage, Search and Sidebar Ads
- Featured Placements
- Click Stats & more
AI News













Leave a Reply